We are delighted to announce the release of FIGPEA 3.7.0 with lots of exciting new features.
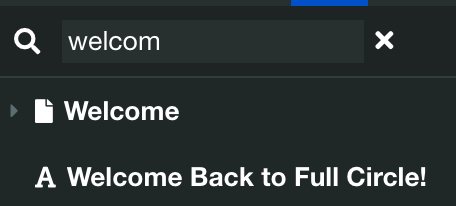
Search Layers in project
A new search bar is added to the layer list. Click on the search button to expand the search bar and type text (case insensitive) to search.

More search functionalities like search by layer type are on the way.
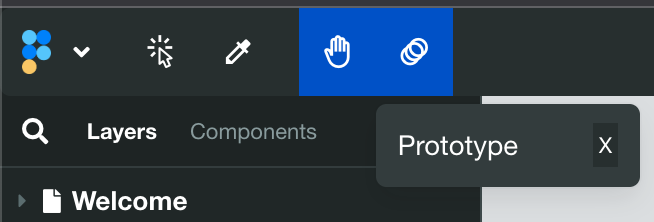
Replace Prototype Panel with Prototype Inspect Tool
A new Prototype Inspect Tool is added to toolbar to replace Prototype Panel. The tool can be activated with shortcut X. Once activated, all transitions in the design will be displayed and it is able to click on them to see details. This helps user focusing on inspection.

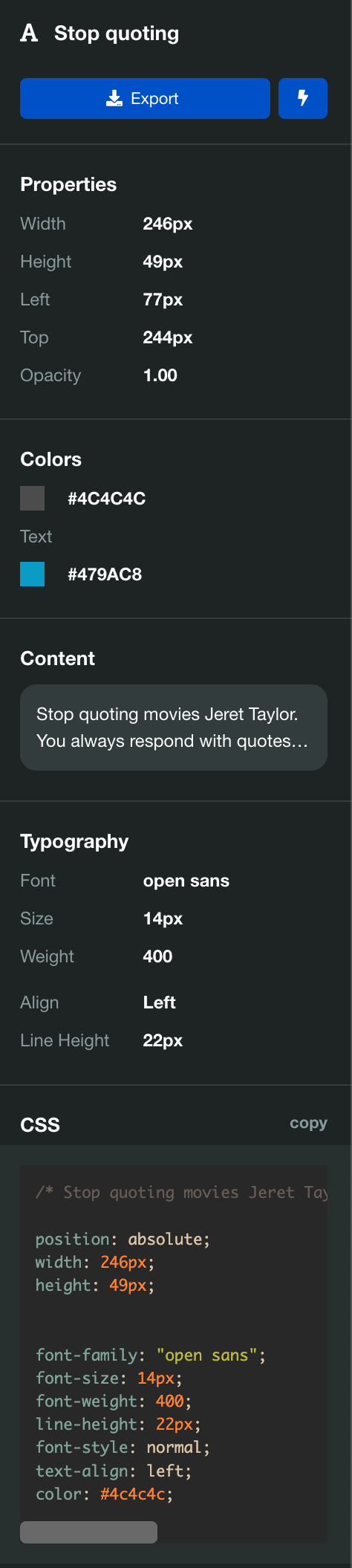
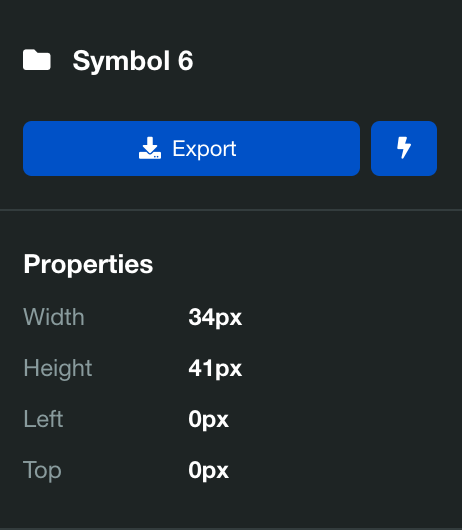
Use the new Layer Inspect Panel
The new layer inspect panel contains the following properties:
- Layer basic information like positions / rotation / opacity
- Layer Colors used for drawing
- Layer filter information like drop shadows
- Typography information from Text layer and its content.
- Layer gradients
- Layer Interactions
- CSS Generated from the layer properties

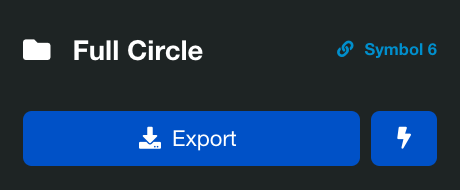
Inspect Components
Component is an important concept in Adobe XD. There are many features related to component such as states, instances and animations. From 3.7.0, it is able to inspect a component by 2 ways.
First way to inspect a component in Figpea is using inspection tool. If a layer inhertis properties from a component, it will show a link button in inspection panel when the layer is selected.

Clicking on the link button will navigate to component inspection.

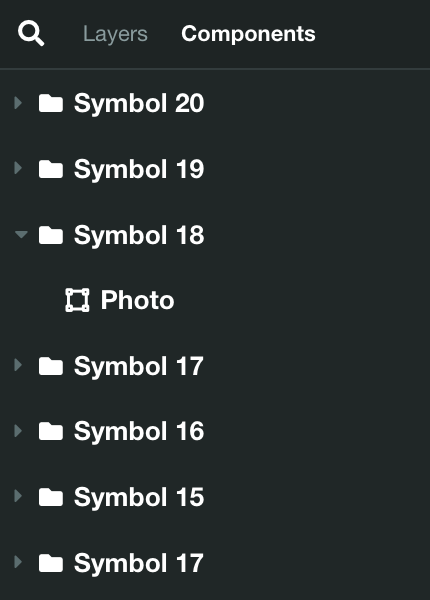
The second way is to use layer list panel to find the component.
Clicking on the “components” tab on layer list panel will show all components in the project.

Same as “layers”, you can choose and inspect components from the list.
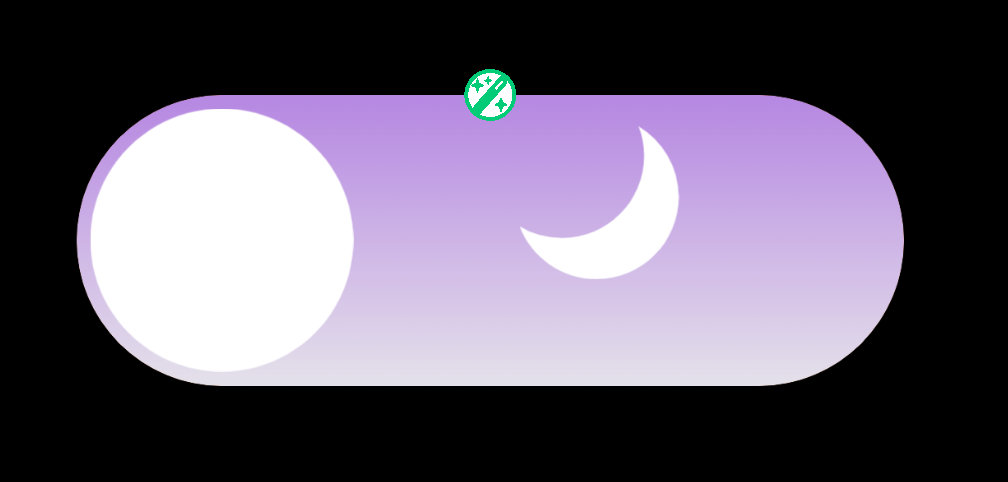
State Transition
Another feature added with Components is state transition. A state is like a varient of the same layer e.g. A button could have normal, hover, and click states to respond user mouse input. State transitions are very popular in designs for UI kits. Layers with state transition have a green magic wand icon in prototype mode.

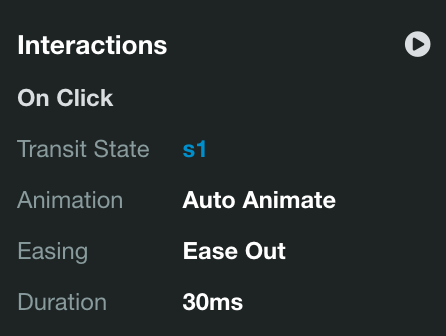
When the layer is inspected, the transition details can be found in inspection panel:
- Transit State: The target state of this component the transition targeting to
- Animation: The type of animation used for the transition. See animation types for details.
- Easing: The animation timing easing function used
- Duration: The time duration for the animation

In the present mode, the desired animation will be played between the two states. This is how it looks when played.

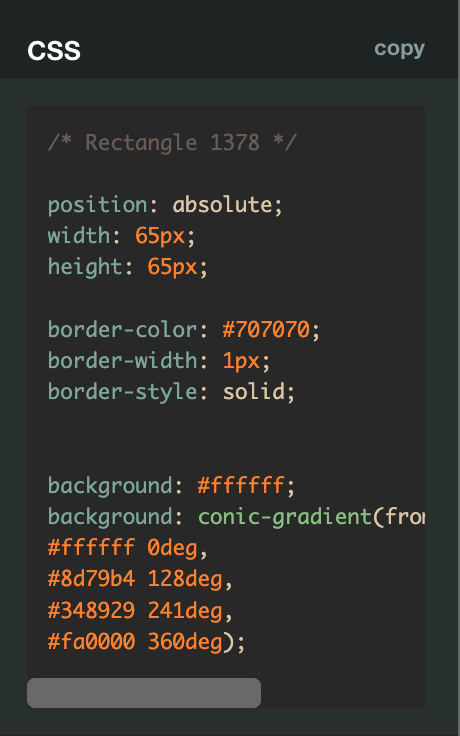
New CSS Encoder
A more functioning CSS encoder has been implemented and added to Inspection Panel. It will generate CSS code for:
- Layer Basic Attributes like positions / opacity / transformation
- Layer Border styles
- Layer background color / gradients
- Layer drop shadows and other effects
- Layer fonts CSS

Bug Fixed:
- Offline parsing sometimes stucks
- SVG encoder has incorrect positions
- Page auto animation does not work in some scenarios
- Tap areas are not in the events bubble order
- Color picker is not performant
- Some XD files failed rendering