
How to open Adobe XD file online just in your browser?
If you found a bug or problem, please email the bug and related file to [email protected]
Thanks for making figpea better.
The best online XD inspector
Adobe XD is a popular design tool invented by Adobe to produce App designs.
FIGPEA parses and renders XD files just in your browser on any operating system. In addition, FIGPEA enables inspecting and extracting layers and assets from the XD file directly.
We have worked hard to render XD file as close to Adobe XD as possible in FIGPEA. From text to paths, FIGPEA attempts to render them accurately. However, there are still some parameters not yet implemented in FIGPEA. If you see anything not working, please email the bug and related file to [email protected].
Step 1 - Open FIGPEA
Navigate your browser to https://figpea.com
Step 2 - Choose Adobe XD File from your computer
Click “Start Inspect” and click “Browse File”

This will parse and render XD file in your browser locally.
No data will be sent to a server.
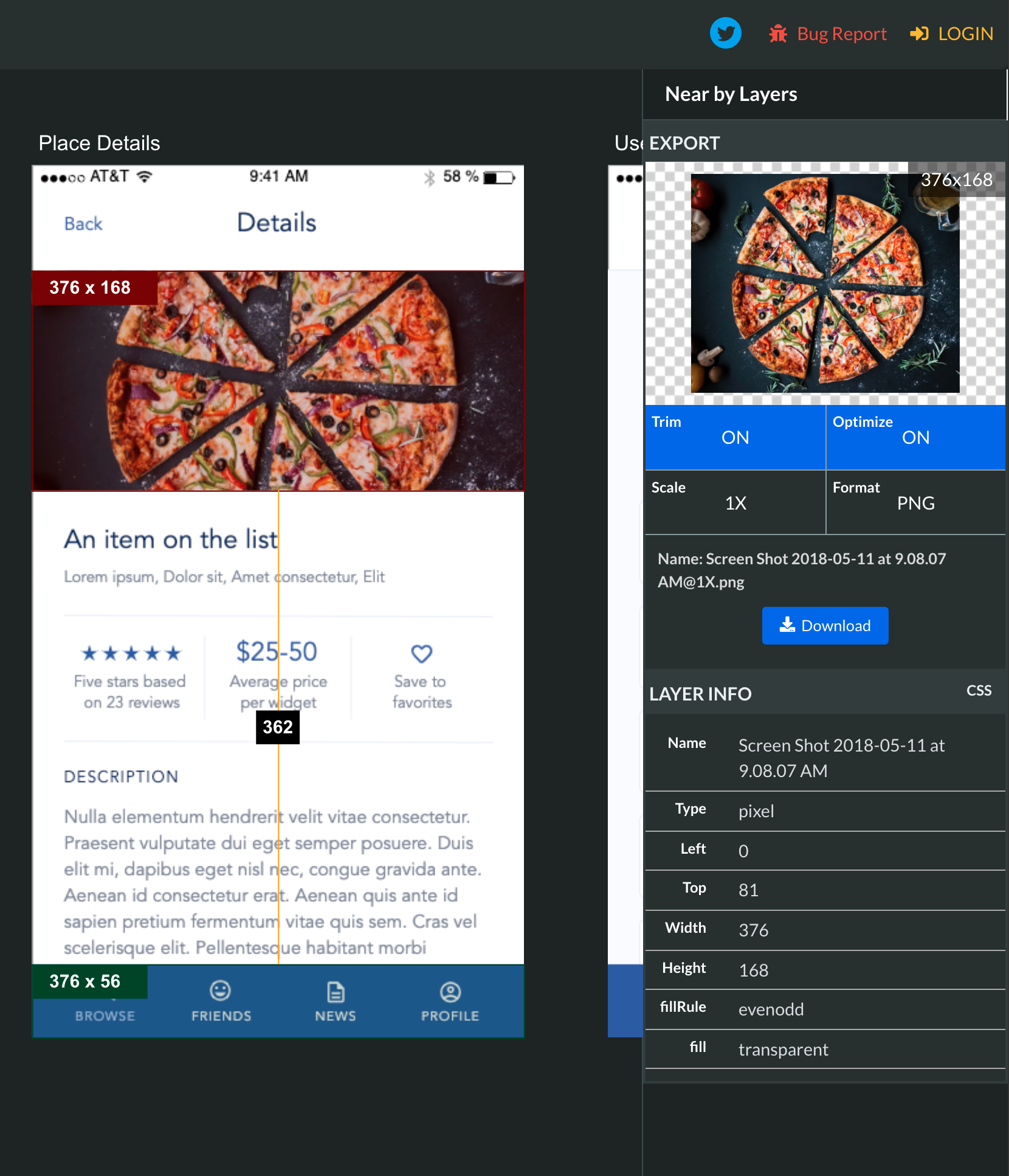
Step 3 - Inspect the XD File
Once the file is open. You can choose the inspect tool from the tool bar ( by default it is chosen).
Then, move your mouse to the design file. Click to choose a layer and then compare to other layers.

Step 4 - Extract XD Layer
When you want to download a layer, simply click and choose it. It should populate to the right column for exporting.

Here are some parameters you might use for exporting:
- Trim: whether remove all paddings from the layer (blank pixels surrounding) when downloading as image files (JPEG / PNG)
- Optimize: whether optmize the exported image files for web. This will dramatically reduce the size of exported files without any visual quality penalties.
- Scale: The size of image to export based on original size. If original layer is a vector layer (path / primitive shapes) or contains only vector layers, scaling up has no quality penalties.
- Format: The exported file format. For vector layers, SVG is recommended.
Once set, simply click the download button and the layer will be exported accordingly.