
FIGPEA has added support to page-to-page auto animation since version 3.6.6.
You can now play XD auto animation in browser.
It behaves just like in Adobe XD but with many improvements.
What is Auto Animation
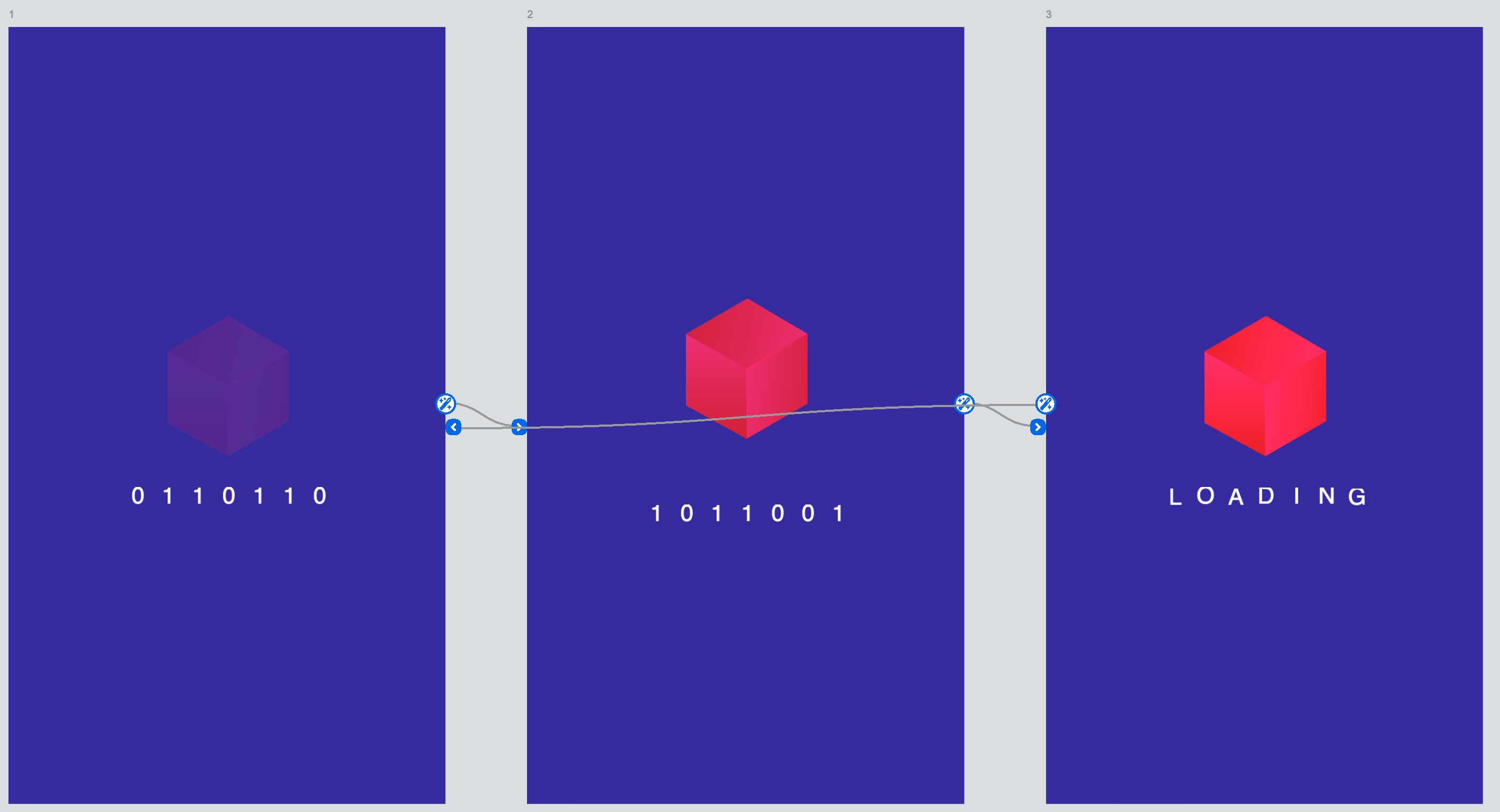
Auto-animation transits two pages according to attributes differences of the layers in the page recursively.
More about auto animate feature in Adobe XD can be found here.
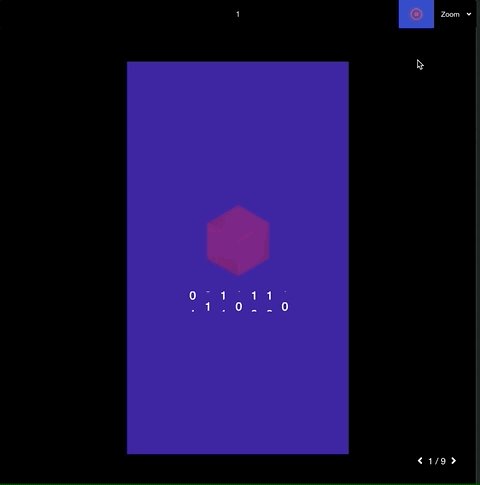
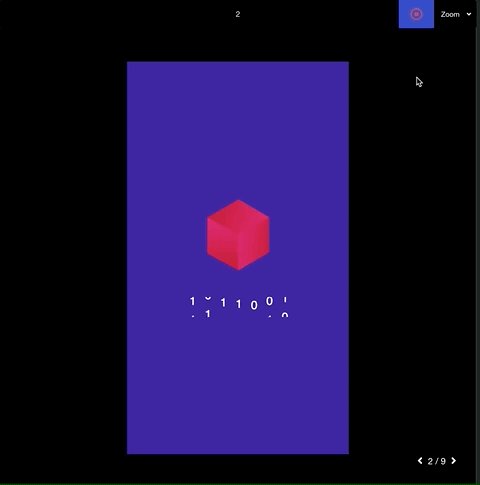
This is how auto animate looks like in Figpea with Timer triggering:

(The above sample XD can be found here)
Full attributes animation support in the browser
XD animations has limited support for web. Some certain attributes such as shadow, fill color, letter spacing, and line height have no web support or do not work at all.
FIGPEA has not those restrictions. We support all attributes transition that are even not supported by XD itself. Here are some examples:
XD: Text color does not animate

FIGPEA: Text color animation

XD: Shadow does not animate

FIGPEA: Shadow animation

There are more to find out!
This is a beta feature. If you have found any problems, please send to support@figpea.com. Thanks.