
How to inspect and open psd file without Photoshop?
If you found a bug or problem, please email the bug and related file to [email protected]
Thanks for making figpea better.
Fast, Easy and Accurate way to inspect PSD File!
FIGPEA opens photoshop files (.psd, .psb) just in your browser without Photoshop! With simple 2 clicks, the PSD file is loaded and presented. In fact, it is way faster than loading a PSD file from Photoshop.
FIGPEA is designed for inspecting design files. The UI is super simple and brings all you need to inspect the PSD file. FIGPEA ensures the majority of viewport presents the content with least distractions and unnessary functionalities.
FIGPEA renders psd files in a pixel accurate way – it should be 100% matching what it looks like in Photoshop.
To inspect and extract layers from the psd files. Just simply follow below steps.
Step 1 – Navigate to FIGPEA
Navigate your browser to https://figpea.com
Step 2 - Open the Photoshop File from your computer
Browse the PSD file from your computer or drag it to FIGPEA.

This will parse and render PSD file in your browser locally.
No data will be sent to a server.
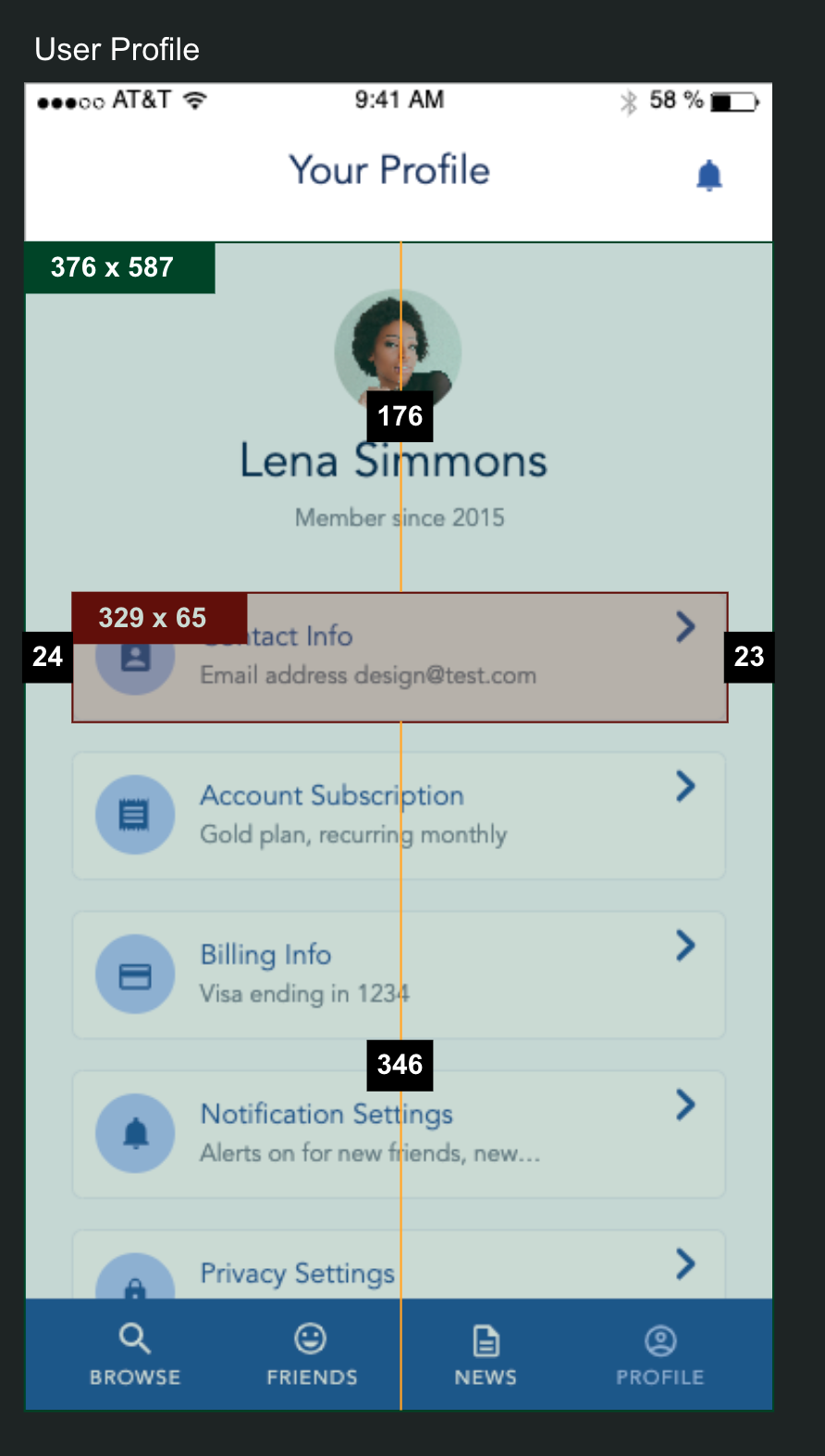
Step 3 - Inspect the PSD File
Once the file is open. You can choose the inspect tool from the tool bar ( by default it is chosen).
Then, move your mouse to the design file. Click to choose a layer and then compare to other layers.

Step 4 - Extract PSD Layer
When you want to download a layer, simply click and choose it. It should populate to the right column for exporting.

Here are some parameters you might use for exporting:
- Trim: whether remove all paddings from the layer (blank pixels surrounding) when downloading as image files (JPEG / PNG)
- Optimize: whether optmize the exported image files for web. This will dramatically reduce the size of exported files without any visual quality penalties.
- Scale: The size of image to export based on original size. If original layer is a vector layer (path / primitive shapes) or contains only vector layers, scaling up has no quality penalties.
- Format: The exported file format. For vector layers, SVG is recommended.
Once set, simply click the download button and the layer will be exported accordingly.