
Prototyping and workflow are important part of designs of website and apps. Adobe XD files allow prototyping the designs with transitions and animations. From version 3.6.0, Figpea starts to support presenting transitions and animations for designs. For other file types like Photoshop / PDF, pages will be displayed as slides in present mode.
Prototype Mode
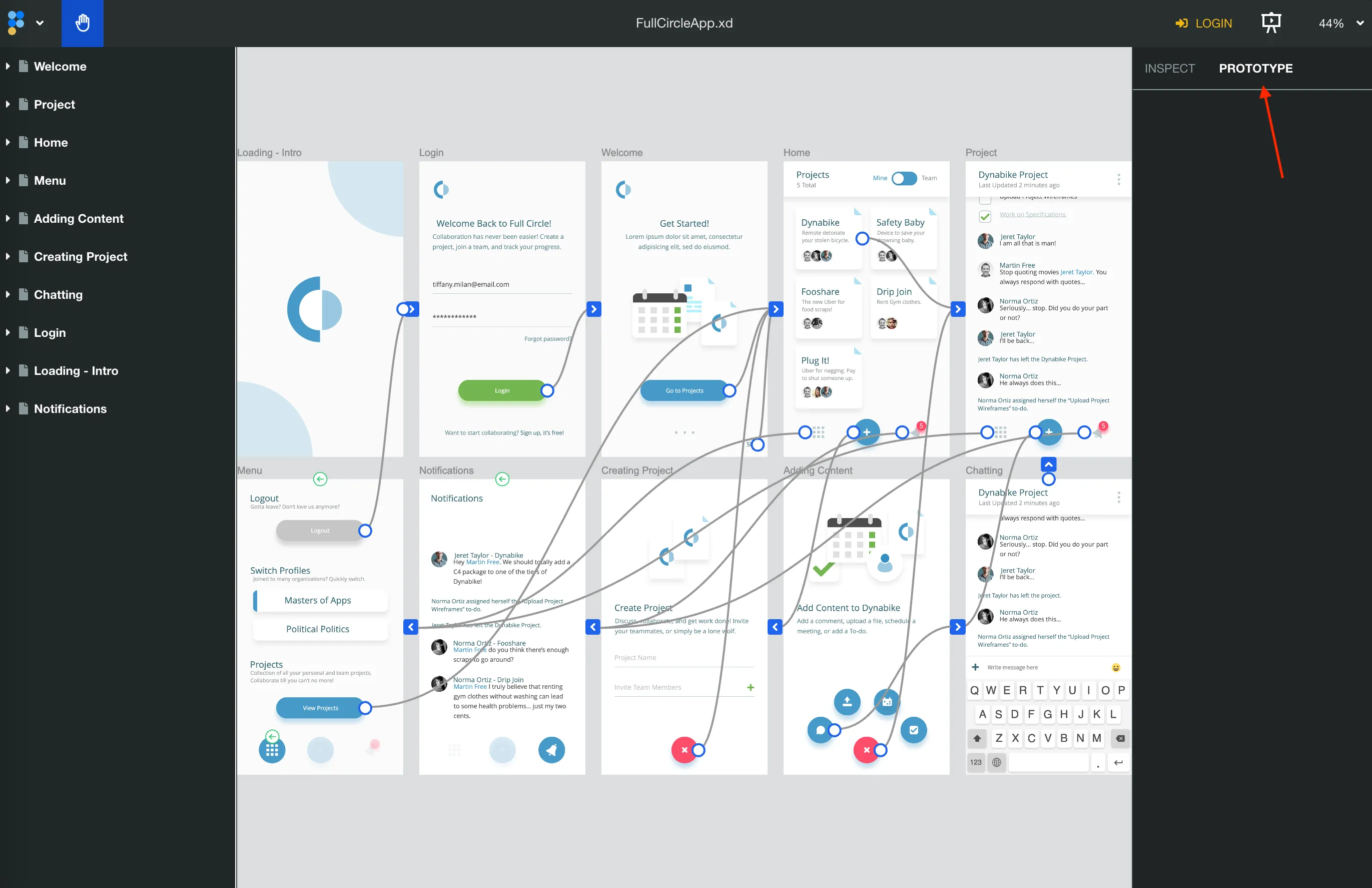
To inspect prototypes in a design file (if any), switch to “PROTOTYPE” tab and you should see all workflow journey defined in the XD file.

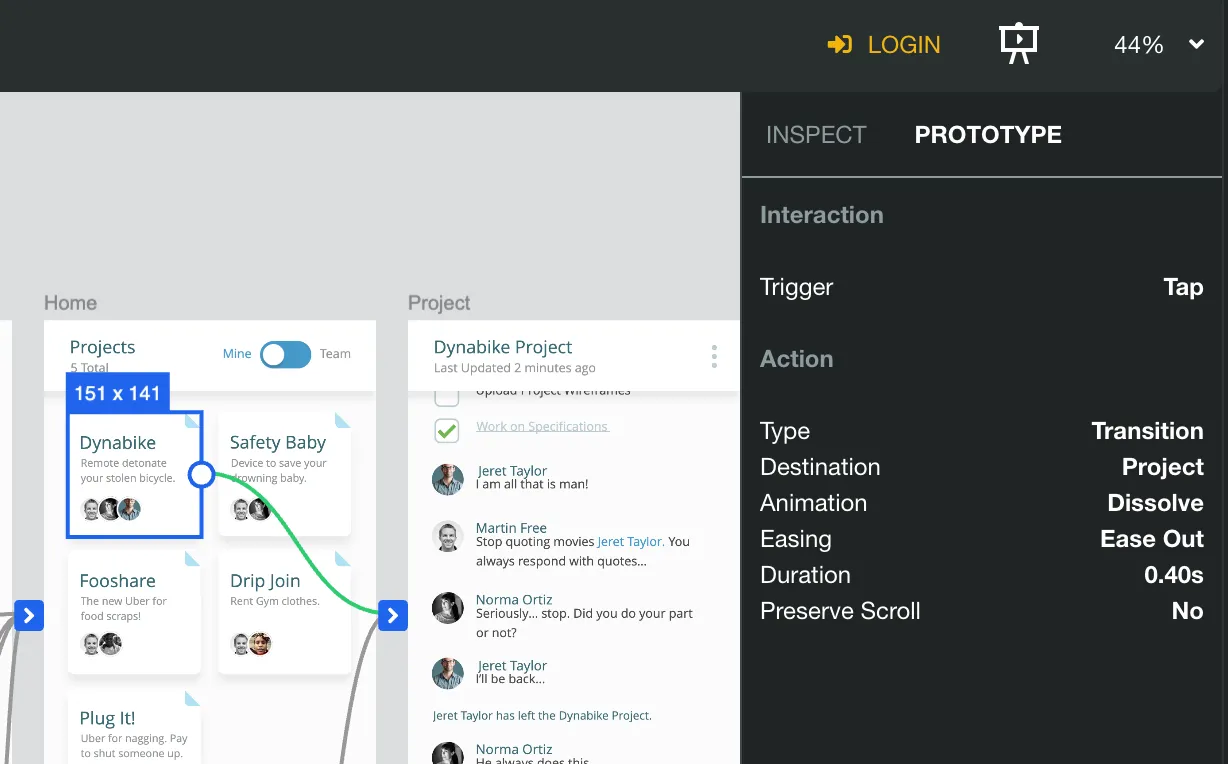
Inspect Interaction
Click the arrow or anchor to choose one of the flow. You can see the interations information.

Present Prototype
You can enter the present mode by clicking present button on the top right of Figpea.

Supported Features
| Feature | Support Since |
|---|---|
| Basic Presentation | 3.6.0 |
| Trigger: Tap | 3.6.0 |
| Trigger: Keyboard | 3.6.0 |
| Artboard Transition | 3.6.0 |
| Artboard Overlay | 3.6.0 |
| Back to Last Artboard | 3.6.0 |
| Hyperlink | 3.6.0 |
| Transition: Disresolve | 3.6.0 |
| Transition: Slide In | 3.6.0 |
| Easing: Ease In / Ease Out / Ease In Out | 3.6.0 |
| Preserve scroll position | 3.6.0 |
| Auto-Animate | 3.6.6 |
| Trigger: Timer | 3.6.6 |
| Scroll To | 3.6.2 |
| Easing: Snape | 3.6.8 |
| Trigger: Drag | Not Yet |
| Easing: Wind Up / Bounce | Not Yet |
| Transition: State Transition | Not Yet |
If you found any problems, please send to support@figpea.com. Thanks.