Interactive Transitions in Figpea: Creating Dynamic Design Presentations
Design presentations become more engaging and meaningful when you can demonstrate the flow between different screens and states. Figpea empowers you to create interactive transitions between artboards or pages, regardless of whether your design file is a PSD, XD file, static image, or PDF. For Adobe XD files, Figpea automatically parses and preserves your existing transitions, making the import process seamless.

Presenting Your Design
To start presenting your design in Figpea:
- Open your design file in Figpea
- Click the "Present" button in the toolbar or press F12
- Your design will enter presentation mode, where you can interact with all configured transitions
Adding Transitions

You can add various types of transitions between artboards or pages:
1. Basic Transitions
- Dissolve: Smooth fade between screens
- Slide: Directional transitions (left, right, up, down)
- Auto-animate: Smart transitions that animate matching elements
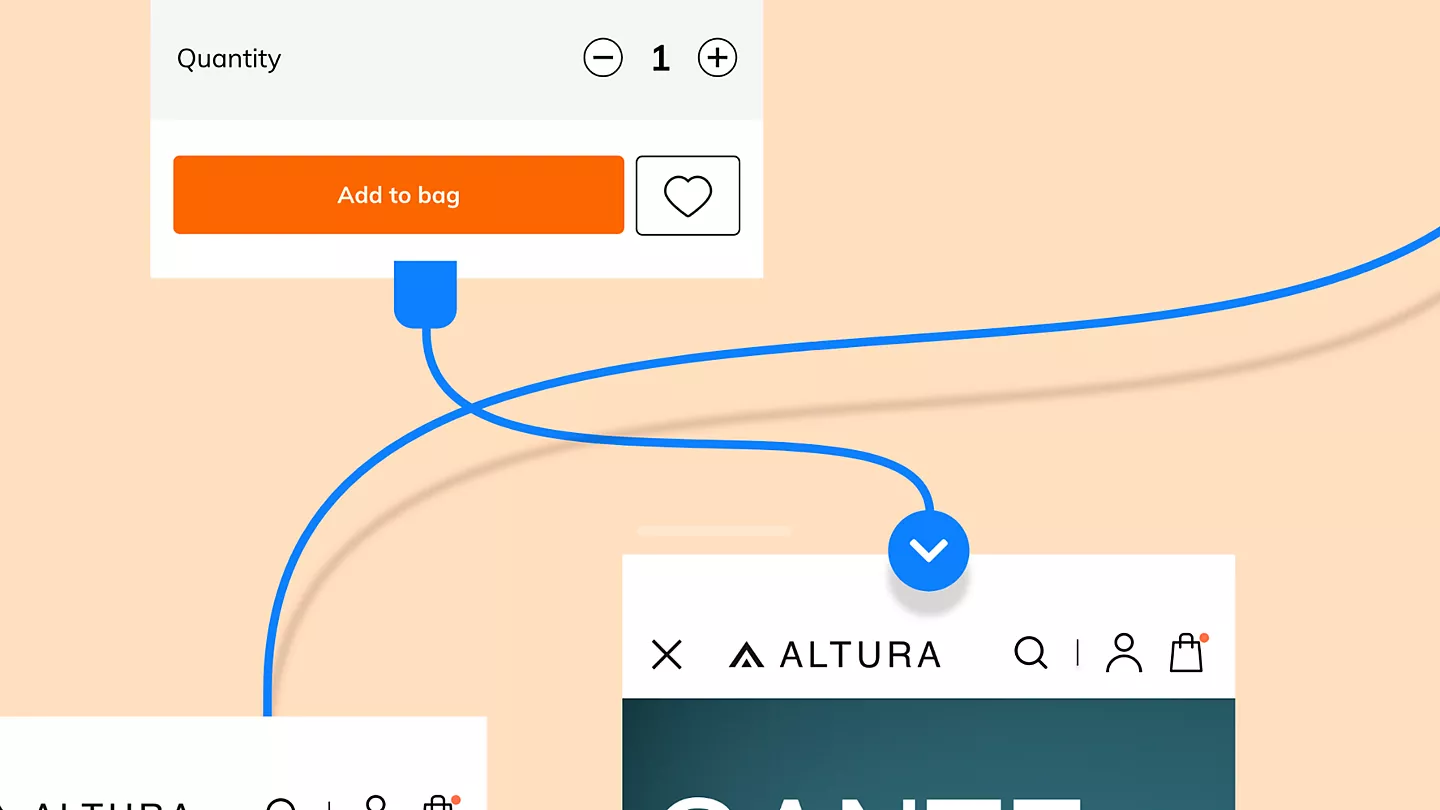
2. Overlay Transitions
Create modal-like experiences where new content appears over the current screen with:
- Custom positioning
- Various animation styles
- Optional backdrop interactions
3. Scroll Transitions
Enable smooth scrolling to specific elements within scrollable containers.
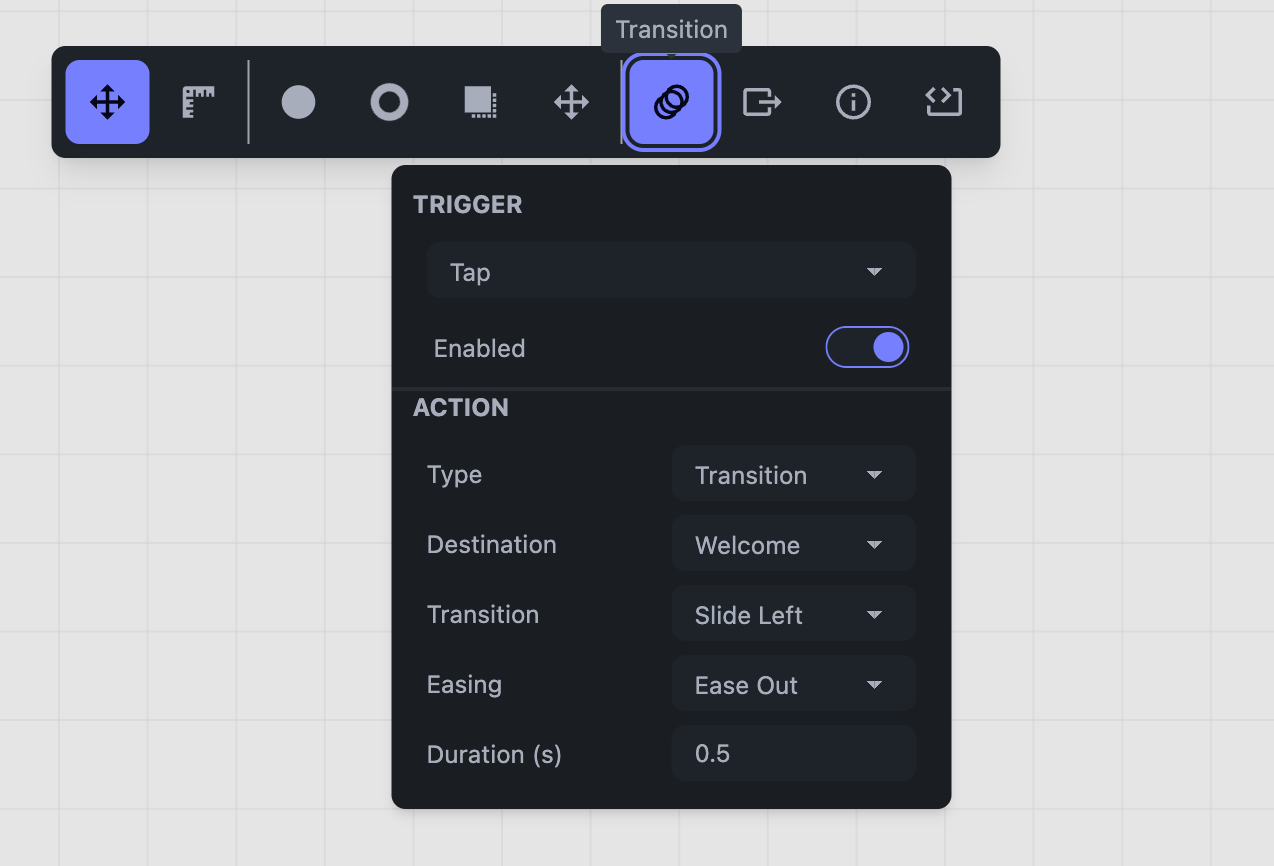
Configuring Transitions
Each transition can be customized with the following properties:
Triggers
Choose how the transition is activated:
- Tap: Triggered by clicking/tapping
- Keyboard: Activated by specific key combinations
- Time: Automatically triggered after a set delay
Animation Settings
Fine-tune your transitions with:
- Duration: Control how long the transition takes (in seconds)
- Easing: Choose from various timing functions:
- Ease In
- Ease Out
- Ease In-Out
- Linear
- Snap
Transition Types
Select from different transition styles:
- Dissolve/None: Simple fade transition
- Slide Transitions:
- Slide Left
- Slide Right
- Slide Up
- Slide Down
- Auto-animate: Smart transitions between states
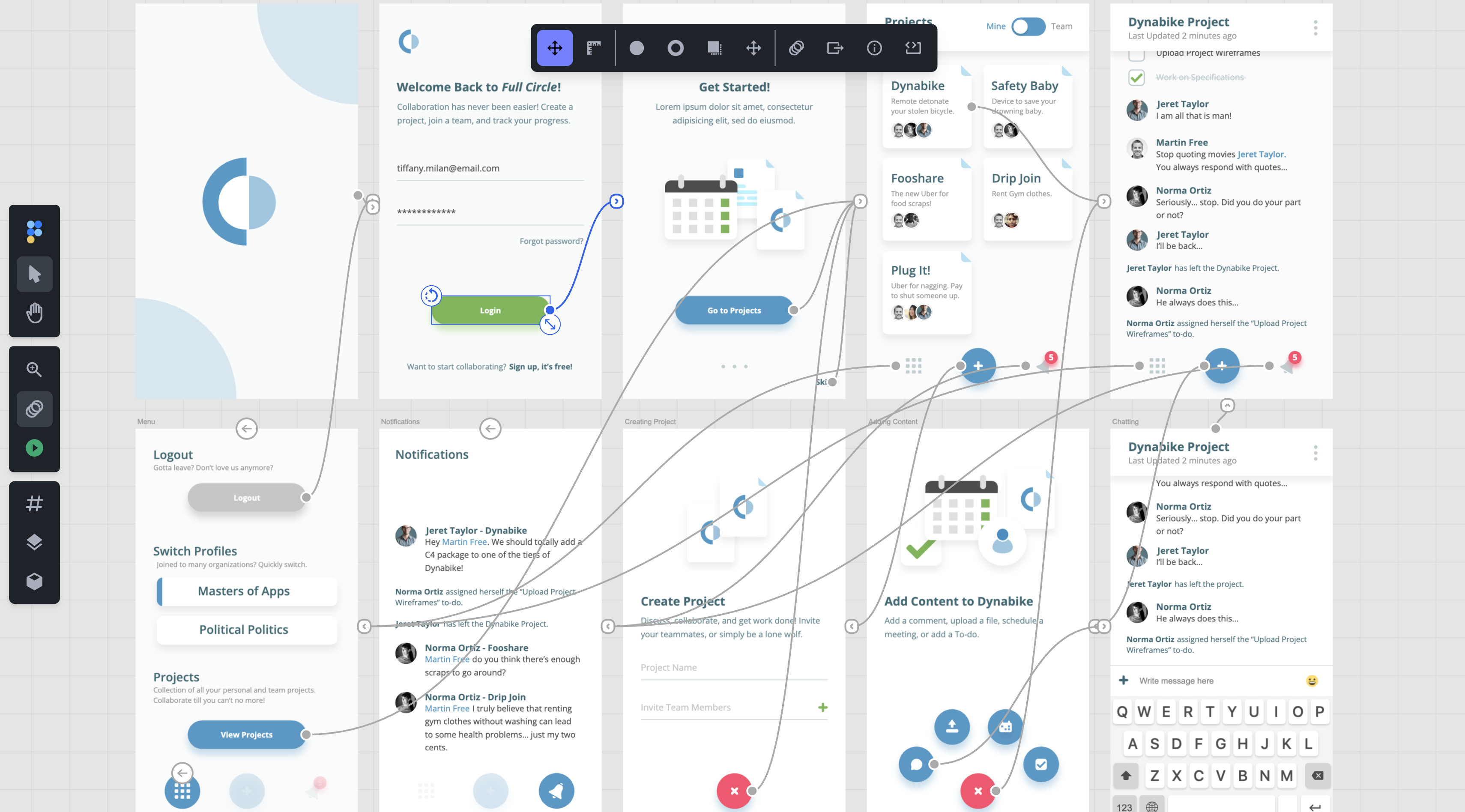
Viewing All Flows

To view and edit all transitions in your design:
- Click the Prototype tool in the toolbar or press 'X'
- This will open the prototype editor where you can:
- See all your flows and connections
- Select any flow to edit its properties
- Add new transitions between artboards
For Adobe XD files, Figpea automatically imports your existing prototype configurations, making it easy to maintain your prototyping work while gaining the benefits of Figpea's cross-platform compatibility.
Tips for Effective Transitions
- Consistent Timing: Keep transition durations similar for a cohesive experience
- Appropriate Easing: Choose easing functions that match your interaction's purpose
- Clear Navigation: Make interactive elements obvious to users
- Purposeful Animations: Use transitions to enhance understanding, not just for visual effect
Conclusion
Figpea's transition system provides a powerful way to create interactive presentations of your designs, regardless of the source file format. Whether you're presenting to stakeholders, testing user flows, or documenting your design system, Figpea's transition features help you communicate your design's interactive aspects effectively.
Start experimenting with transitions in your next Figpea presentation to create more engaging and dynamic design presentations.