Transitions
Learn how to create dynamic presentations by adding interactive transitions between artboards in Figpea. Whether you're working with PSD, XD files, or other formats, you can create engaging flows that demonstrate your design's interactivity.
Creating Transitions
Basic Setup
- Select the source artboard/layer
- Choose the destination
- Select transition type
- Configure timing and triggers

Learn more: Interactive Transitions in Figpea
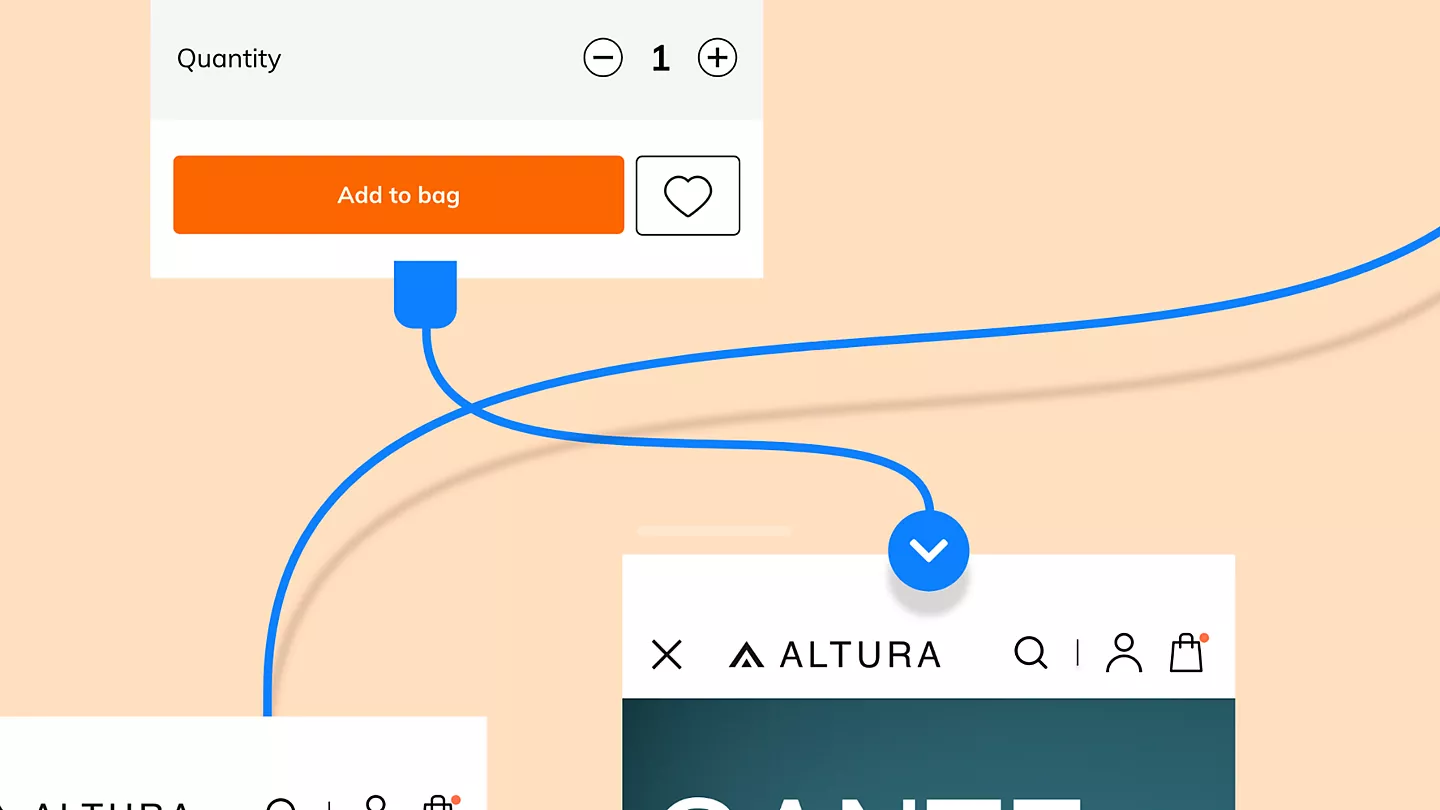
Types of Transitions
Basic Transitions
- Dissolve: Smooth fade between screens
- Slide: Directional transitions
- Slide Left
- Slide Right
- Slide Up
- Slide Down
- Auto-animate: Smart transitions for matching elements
Overlay Transitions
Create modal-like experiences with:
- Custom positioning
- Various animation styles
- Optional backdrop interactions
- Customizable overlay behavior
Scroll Transitions
Enable smooth scrolling within containers:
- Scroll to specific elements
- Custom scroll behavior
- Scroll-triggered animations
- Nested scroll areas
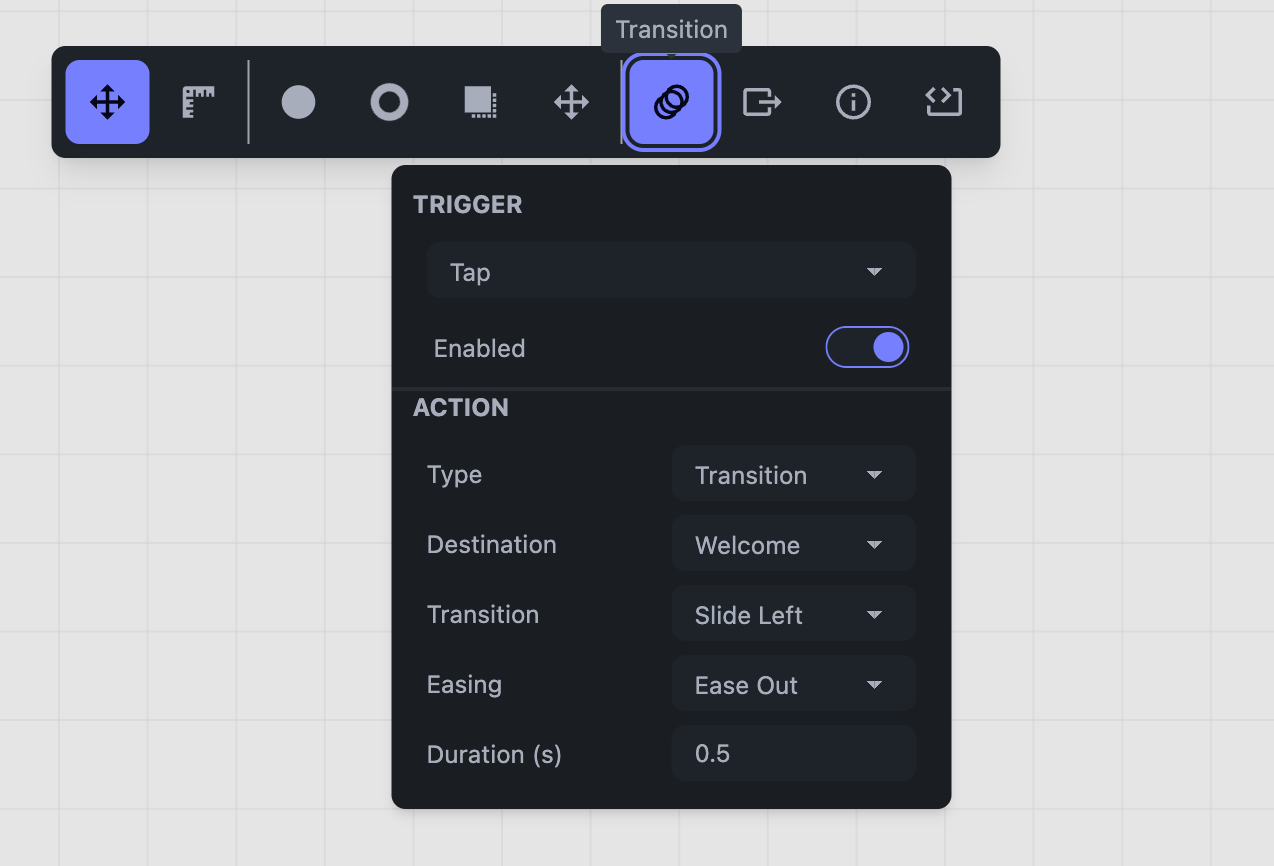
Configuring Transitions
Trigger Types
- Tap/Click: Mouse or touch activation
- Keyboard: Custom key combinations
- Time: Automatic timing-based triggers
- Hover: Mouse-over activation
Animation Settings
- Duration: Control transition length
- Easing: Choose timing functions
- Ease In
- Ease Out
- Ease In-Out
- Linear
- Snap
- Delay: Add pause before animation
- Direction: Set movement direction
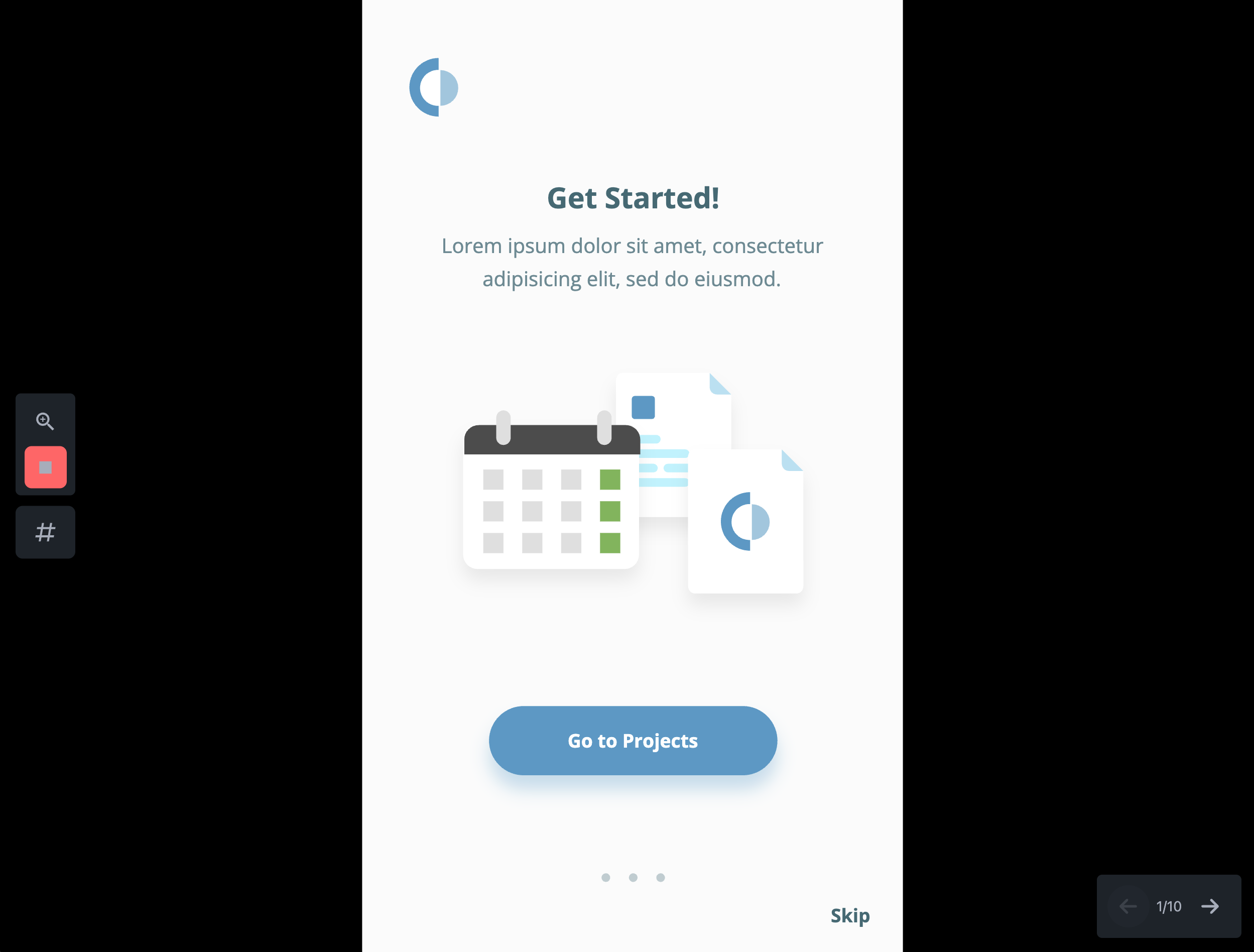
Presentation Mode
Starting Presentation
- Click "Present" in toolbar
- Press F12 (keyboard shortcut)
- Choose starting artboard
- Begin interaction

Navigation Controls
- Use arrow keys
- Click interactive elements
- Keyboard shortcuts
- Touch gestures
Preview Options
- Full-screen mode
- Device preview
- Grid view
- Thumbnail navigation
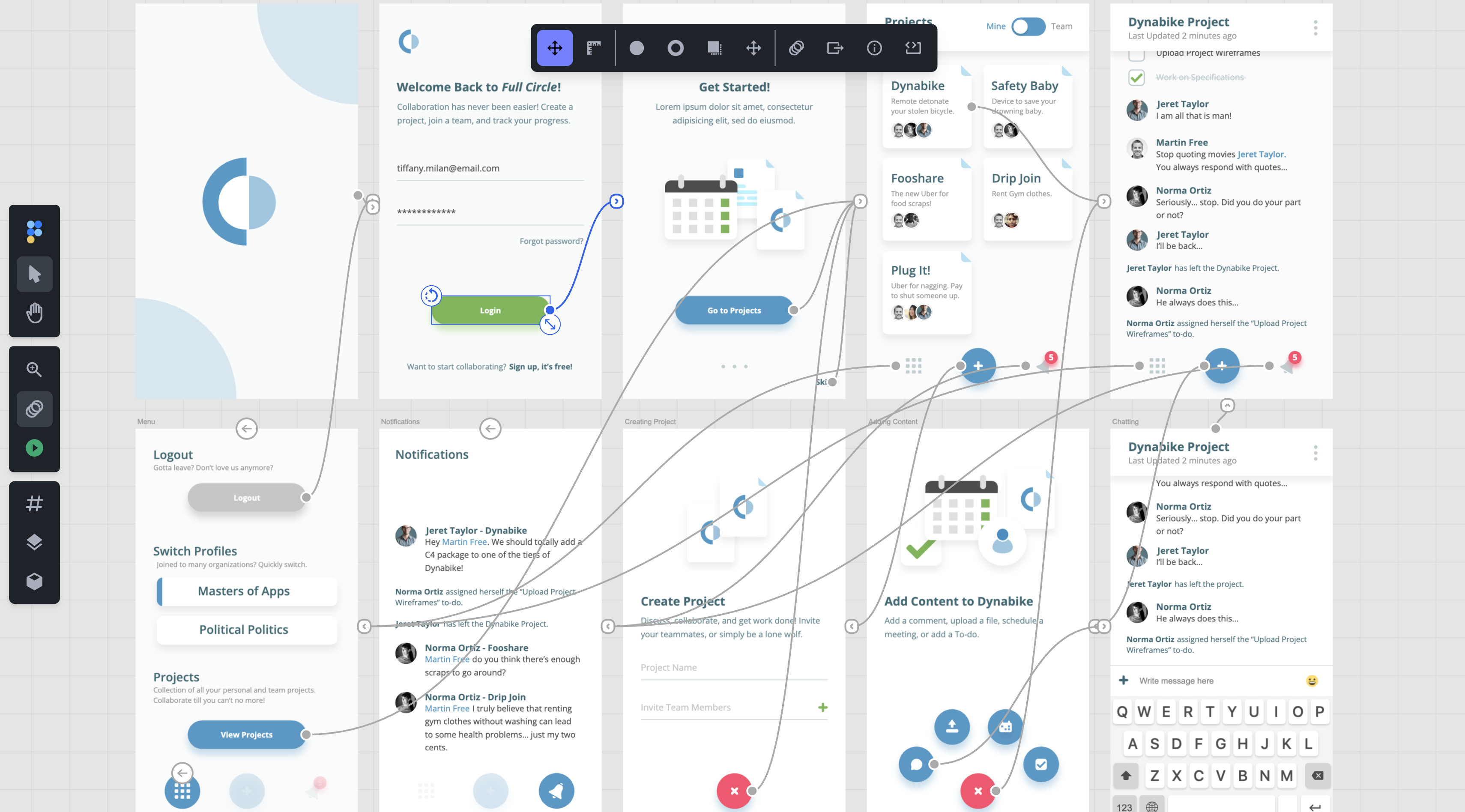
Prototype Editor
Access the prototype editor for advanced control:
Viewing Flows
- See all connections
- Understand user paths
- Identify dead ends
- Verify transitions

Managing Connections
- Edit existing transitions
- Add new connections
- Remove transitions
- Reorganize flows
Flow Documentation
- Export flow diagrams
- Share prototypes
- Document interactions
- Create presentations
Adobe XD Compatibility
Figpea automatically preserves XD prototype settings:
Imported Features
- Transition types
- Animation settings
- Trigger actions
- Flow connections

Learn more: Open Adobe XD Files Online with Figpea
Best Practices
Design Considerations
-
Consistent Timing:
- Use similar durations for related actions
- Match transition speed to content type
- Consider user expectations
- Test different speeds
-
Appropriate Effects:
- Choose transitions that make sense
- Don't overuse animations
- Consider performance
- Keep it simple
-
User Experience:
- Make interactive elements obvious
- Provide clear navigation paths
- Consider edge cases
- Test thoroughly
Technical Tips
-
Performance:
- Optimize layer count
- Use appropriate effects
- Test on target devices
- Monitor animation smoothness
-
Organization:
- Name states clearly
- Document complex flows
- Group related screens
- Maintain clean structure
-
Testing:
- Verify all connections
- Check timing and easing
- Test edge cases
- Get user feedback
Troubleshooting
Common Issues
-
Animation Problems:
- Check layer naming
- Verify matching elements
- Review timing settings
- Test performance
-
Navigation Issues:
- Verify connections
- Check trigger setup
- Test all paths
- Review dead ends
-
Performance Concerns:
- Optimize layer count
- Simplify animations
- Check file size
- Monitor memory usage
For more detailed information about transitions and prototyping, check our blog posts or move on to learning about Exporting.